Izabel Estrada
sábado, 20 de octubre de 2012
miércoles, 17 de octubre de 2012
INTRODUCCION A INDESING
Adobe InDesign (ID) es una aplicación en forma de taller que trabaja sobre un doblez de páginas conocido como Pliego, o sobre una sola página (a manera de simulación), y que está destinado a la maquetación de textos para propósitos impresos o web. desarrollada por la compañía Adobe Systems para diseñadores gráficos.
trabajo básico
trabajo básico
PROYECTO MEDIO AMBIENTE
MEDIO AMBIENTE, CONTAMINACIÓN Y MEDIOS
DE PREVENCIÓN
Colombia
es uno de los países mas ricos en recursos naturales, su gran diversidad de
flora y fauna lo hacen atractivo para el turismo y el contacto con la
naturaleza, y al igual que otros países se caracterizan especialmente por esta
maravillosa biodiversidad. Sin embargo con el avance tecnológico y el crecimiento
de la industria, muchos de los hermosos recursos del planeta tierra se están
agotando, el agua por ejemplo es vital para el ser humano y debido a la
contaminación, tala de arboles, desperdicio y mal uso de los residuos cada vez
se hace mas escasa y aunque cabe destacar que en nuestro país aun gozamos de
esta en abundancia, sabemos que las consecuencias de nuestro mal manejo de
recursos se verán reflejadas en el futuro y sin embargo aun tenemos las manos
cruzadas frente a este hecho y pocos nos preocupamos por el bienestar de nuestras futuras generaciones
y las condiciones ambientales en las que habitamos.
Otro
de los principales problemas del planeta es la contaminación del aire causada
por el ruido de los carros, el sonido de las maquinas, los altavoces de los
vendedores ambulantes entre otros factores que emiten sonidos, esto sin contar
la acción de los agentes contaminantes como aerosoles y otros productos que
deterioran la atmosfera terrestre.
Inicialmente
los seres vivos nos limitamos a disfrutar del paisaje, sin darnos cuenta que al
beneficiarnos de este, le estábamos causando daños irreparables y creamos
secuelas que hoy son imposibles de borrar, solo nos queda tratar de conservar
los recursos que tenemos y prolongar su existencia, debemos tomar conciencia de
que estas maravillas de la naturaleza se pueden acabar si no tomamos medidas
preventivas, también debemos reflexionar a cerca de nuestros futuros y el de
nuestras próximas generaciones, por que si no hacemos algo a tiempo lo mas
seguro es que algunos de estos no puedan gozar ni de la tercera parte de
maravillas biológicas con las que hoy contamos.
El
futuro del planeta depende de nosotros los de entonces, nos corresponde dar
todo lo que este a nuestro alcance para mejorar los daños hechos, tratar de
repararlos y evitar causarlos nuevamente, para lograr esto debemos
comprometernos con el ambiente, sembrar arboles, no usar agentes contaminantes,
reciclar, no arrojar desperdicios en lugares equivocados, hacer campañas de
aseo y muchas cosas mas en las que debemos contribuir para conservar nuestros
recursos.

martes, 11 de septiembre de 2012
PLUMA, DEGRADADO Y MALLA
La herramienta Pluma
La herramienta Pluma (accesible con la tecla P) es la más útil y versátil en el dibujo vectorial, ya que con ella podemos concretar exactamente dónde y cuántos puntos de ancla tendrá nuestro trazo, si son suavizados o vértices, y si los segmentos son rectos o curvos.
Esta herramienta se divide a su vez en sub-herramientas, que aunque las podemos elegir directamente en la barra de herramientas, podemos también utilizarlas a medida que dibujamos con la pluma, jugando con el teclados y las teclas Ctrl y Alt.
La pluma irá dibujando a medida que hacemos clics. Para finalizar el trazo, podemos elegir otra herramienta o pulsar la tecla Ctrl para cambiar al cursor de selección y hacer clic fuera del trazo.
 Dibujar una recta.
Dibujar una recta.
El trazo más simple que podemos realizar es una recta, del mismo modo que con la herramienta Segmento de línea. Para dibujarla, hacemos clic en el punto de origen y, sin mantener pulsado el botón tras el clic, hacemos otro clic en donde queramos que acabe la línea.
 Si mantenemos pulsada la tecla Mayúsculas limitaremos el ángulo del segmento a múltiplos de 45º. Esto nos facilitará crear rectas verticales u horizontales.
Si mantenemos pulsada la tecla Mayúsculas limitaremos el ángulo del segmento a múltiplos de 45º. Esto nos facilitará crear rectas verticales u horizontales.
 Dibujar un polígono.
Dibujar un polígono.
Vamos haciendo clic en cada uno de los vértices del polígono, sin arrastrar. Para cerrar el trazado, el último clic lo haremos sobre el primer punto de ancla, cuando se muestre un circulito junto al cursor.
 En este caso, todos los puntos de ancla son puntos de vértice.
En este caso, todos los puntos de ancla son puntos de vértice.
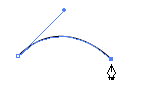
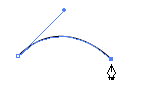
Vamos a ver varias maneras de obtener un único segmento curvo, un arco, creando un punto suavizado.
 Para crear un punto suavizado, hacemos clic en el documento, y son soltar le botón del ratón lo arrastramos. Veremos que estamos arrastrando uno de los puntos de dirección de ese punto de ancla. Los controles de dirección, nos permiten controlar el ángulo y la curvatura del segmento. La parte externa de la curva apuntará en la misma dirección que hayamos arrastrado.
Para crear un punto suavizado, hacemos clic en el documento, y son soltar le botón del ratón lo arrastramos. Veremos que estamos arrastrando uno de los puntos de dirección de ese punto de ancla. Los controles de dirección, nos permiten controlar el ángulo y la curvatura del segmento. La parte externa de la curva apuntará en la misma dirección que hayamos arrastrado.


 La diferencia entre al arrastrar el punto final o no (o el inicial, ya que podríamos haber trazado el arco sólo arrastrando desde el último punto) es que el punto que creamos al arrastrar es suavizado. Por lo que si creamos otro segmento a continuación, este tendrá que ser curvo para poder adaptarse.
La diferencia entre al arrastrar el punto final o no (o el inicial, ya que podríamos haber trazado el arco sólo arrastrando desde el último punto) es que el punto que creamos al arrastrar es suavizado. Por lo que si creamos otro segmento a continuación, este tendrá que ser curvo para poder adaptarse.
Podríamos seguir añadiendo segmentos curvos siguiendo estesistema, y al final dejarlo abierto o cerrarlo, volviendo a pulsar sobre el primer punto de ancla.
Otra opción sería crear dos segmentos unidos por un punto de vértice. Si mantenemos pulsada la tecla Alt con la herramienta Pluma, esta se transforma en la herramienta Convertir puntos de ancla. Hacemos clic sobre el punto de vértice y arrastramos hasta obtener la curva deseada.


 Para volver a convertirlo en un punto de vértice, bastaría con hacer clic con la herramienta Convertir puntos de ancla sin arrastrar.
Para volver a convertirlo en un punto de vértice, bastaría con hacer clic con la herramienta Convertir puntos de ancla sin arrastrar.
 Combinar segmentos rectos y curvos.
Combinar segmentos rectos y curvos.
Hasta ahora hemos visto que al hacer un clic creamos un punto de ancla. Si soltamos el ratón inmediatamente, el punto creado es un vértice, mientras que si arrastramos, el punto es suavizado, y los segmentos que unen curvos.
Pero sabemos que puntos de vértice también pueden unir segmentos curvos o rectos y curvos. Vamos a ver como lo hacemos.
Nos basaremos en que si situamos la Pluma sobre el último punto de ancla creado (que será un extremo), esta se comporta de forma muy parecida a la herramienta Convertir puntos de ancla, pero únicamente afecta al próximo segmento.
Por ejemplo, para crear un segmento recto seguido de uno curvo, creamos primero el recto haciendo dos clics, sin arrastrar al final. Seguidamente, nos situamos sobre el último punto de ancla hasta que el cursor de la pluma muestre un triángulo . Hacemos clic y arrastramos. Vemos que en este caso sólo aparece una línea de dirección, que corresponde al futuro segmento. Despues, hacemos clic en el lugar donde finalizará el nuevo segmento.
. Hacemos clic y arrastramos. Vemos que en este caso sólo aparece una línea de dirección, que corresponde al futuro segmento. Despues, hacemos clic en el lugar donde finalizará el nuevo segmento.


En este ejemplo, el último punto creado es un vértice, porque no hemos modificado sus líneas de dirección (aunque podríamos haberlo hecho). Por lo tanto si hacemos otro clic, el segmento resultante será recto. Pero si queremos trazar un segmento recto después de un arco que termina en un punto suavizado, tendremos que transformarlo. Para ello basta con volver a hacer clic sobre él (sin arrastrar), con lo que se convierte en un punto de vértice.
Cuando lo que queremos es crear un punto de vértice que una dos segmentos curvos, podemos también hacerlo como hemos visto: crear un arco, y si el último punto es suavizado, convertirlo a un punto de vértice haciendo clic antes de crear el nuevo trazado.
Otra opción más rápida es utilizar la tecla Alt mientras manejamos las líneas de dirección del extremo final. Al pulsar la tecla, pasamos a controlar la dirección del siguiente segmento, como hacíamos al volver a hacer clic y arrastrar tras crear una recta.

 Otra forma de conseguir este mismo efecto es preocuparnos sólo por modificar la primera de las líneas de dirección, y modificar la segunda después de crear el punto, manteniendo pulsada la tecla Alt mientras pulsamos y arrastramos del punto de dirección.
Otra forma de conseguir este mismo efecto es preocuparnos sólo por modificar la primera de las líneas de dirección, y modificar la segunda después de crear el punto, manteniendo pulsada la tecla Alt mientras pulsamos y arrastramos del punto de dirección.


 Editar trazos con la Pluma.Si situamos la herramienta Pluma sobre el trazado que estamos creando, o sobre uno ya existente y seleccionado, se comportará como la herramienta Añadir punto de ancla. Al hacer clic añadirá un punto de ancla, sin que este afecte a la forma del trazado si no lo modificamos.
Editar trazos con la Pluma.Si situamos la herramienta Pluma sobre el trazado que estamos creando, o sobre uno ya existente y seleccionado, se comportará como la herramienta Añadir punto de ancla. Al hacer clic añadirá un punto de ancla, sin que este afecte a la forma del trazado si no lo modificamos.
 Del mismo modo, si situamos el cursor sobre un punto de ancla, excepto los extremos, y hacemos clic, el punto desaparecerá como pasa con la herramienta Eliminar puntos de ancla. Esto sí afectará al trazado, ya que se unirán los puntos de ancla anterior y posterior.
Del mismo modo, si situamos el cursor sobre un punto de ancla, excepto los extremos, y hacemos clic, el punto desaparecerá como pasa con la herramienta Eliminar puntos de ancla. Esto sí afectará al trazado, ya que se unirán los puntos de ancla anterior y posterior.
 Podemos continuar un trazado abierto ya existente con la herramienta Pluma. Para ello, tras seleccionarlo, debemos hacer clic sobre uno de sus extremos, cuando aparezca un segmente en el cursor.
Podemos continuar un trazado abierto ya existente con la herramienta Pluma. Para ello, tras seleccionarlo, debemos hacer clic sobre uno de sus extremos, cuando aparezca un segmente en el cursor.
 Por otra lado, si durante la creación de un trazo, nos equivocamos al colocar un punto de ancla, podemos eliminarlo con Deshacer (Ctrl + Z) sin que nos salgamos del trazo, o podemos pulsar la tecla Espacio antes de soltar el ratón para desplazar la ubicación del punto de ancla.
Por otra lado, si durante la creación de un trazo, nos equivocamos al colocar un punto de ancla, podemos eliminarlo con Deshacer (Ctrl + Z) sin que nos salgamos del trazo, o podemos pulsar la tecla Espacio antes de soltar el ratón para desplazar la ubicación del punto de ancla.
DEGRADADOS EN ILLUSTRATOR
DESCUBRE COMO HACER DEGRADADOS AQUI
MALLA DE DEGRADADOS






DESCUBRE COMO HACER DEGRADADOS EN MALLA AQUI
PRÁCTICA
Imagen Original.
Imagen calcada
Imagen con degradado
La herramienta Pluma (accesible con la tecla P) es la más útil y versátil en el dibujo vectorial, ya que con ella podemos concretar exactamente dónde y cuántos puntos de ancla tendrá nuestro trazo, si son suavizados o vértices, y si los segmentos son rectos o curvos.
Esta herramienta se divide a su vez en sub-herramientas, que aunque las podemos elegir directamente en la barra de herramientas, podemos también utilizarlas a medida que dibujamos con la pluma, jugando con el teclados y las teclas Ctrl y Alt.
 La herramienta Pluma nos permite dibujar un trazado, haciendo clic donde queramos crear un punto de ancla.
La herramienta Pluma nos permite dibujar un trazado, haciendo clic donde queramos crear un punto de ancla. La herramienta Añadir punto de ancla crea un nuevo punto de ancla al trazado sobre el que pulsemos, y en la posición del clic.
La herramienta Añadir punto de ancla crea un nuevo punto de ancla al trazado sobre el que pulsemos, y en la posición del clic. La herramienta Eliminar punto de ancla elimina el punto de ancla existente sobre el que hagamos clic.
La herramienta Eliminar punto de ancla elimina el punto de ancla existente sobre el que hagamos clic.- Podemos alternar entre estas dos herramientas pulsando la tecla Alt.
 La herramienta Convertir punto de ancla transforma un punto ya existente. Por ejemplo, si hacemos clic sobre un punto suavizado, se convertirá en un vértice. Y si hacemos clic sobre un vértice y arrastramos, podremos controlar las líneas de dirección y transformarlo en un punto suavizado.
La herramienta Convertir punto de ancla transforma un punto ya existente. Por ejemplo, si hacemos clic sobre un punto suavizado, se convertirá en un vértice. Y si hacemos clic sobre un vértice y arrastramos, podremos controlar las líneas de dirección y transformarlo en un punto suavizado.
6.2. Dibujar con la Pluma
Al principio puede resultar difícil el uso de esta herramienta, pero no es más que la falta de costumbre. Cuando la dominemos, veremos lo versátil que resulta. Vamos a empezar paso a paso.La pluma irá dibujando a medida que hacemos clics. Para finalizar el trazo, podemos elegir otra herramienta o pulsar la tecla Ctrl para cambiar al cursor de selección y hacer clic fuera del trazo.
 Dibujar una recta.
Dibujar una recta.El trazo más simple que podemos realizar es una recta, del mismo modo que con la herramienta Segmento de línea. Para dibujarla, hacemos clic en el punto de origen y, sin mantener pulsado el botón tras el clic, hacemos otro clic en donde queramos que acabe la línea.
 Dibujar un polígono.
Dibujar un polígono.Vamos haciendo clic en cada uno de los vértices del polígono, sin arrastrar. Para cerrar el trazado, el último clic lo haremos sobre el primer punto de ancla, cuando se muestre un circulito junto al cursor.

Dibujar un segmento curvo.


Una vez definido el arco, hacemos clic en el lugar donde queramos que éste finalice, y el segmento aparecerá curvo.
Si en vez de soltar el el clic final, lo mantenemos pulsado y arrastramos, podremos controlar también las líneas de dirección de este punto. Si movemos las líneas en la dirección opuesta a como las hemos movido en el primer punto, obtendremos un arco, pero si las movemos en la misma dirección, obtendremos una "S".


Podríamos seguir añadiendo segmentos curvos siguiendo estesistema, y al final dejarlo abierto o cerrarlo, volviendo a pulsar sobre el primer punto de ancla.
Otra opción sería crear dos segmentos unidos por un punto de vértice. Si mantenemos pulsada la tecla Alt con la herramienta Pluma, esta se transforma en la herramienta Convertir puntos de ancla. Hacemos clic sobre el punto de vértice y arrastramos hasta obtener la curva deseada.



 Combinar segmentos rectos y curvos.
Combinar segmentos rectos y curvos.Hasta ahora hemos visto que al hacer un clic creamos un punto de ancla. Si soltamos el ratón inmediatamente, el punto creado es un vértice, mientras que si arrastramos, el punto es suavizado, y los segmentos que unen curvos.
Pero sabemos que puntos de vértice también pueden unir segmentos curvos o rectos y curvos. Vamos a ver como lo hacemos.
Nos basaremos en que si situamos la Pluma sobre el último punto de ancla creado (que será un extremo), esta se comporta de forma muy parecida a la herramienta Convertir puntos de ancla, pero únicamente afecta al próximo segmento.
Por ejemplo, para crear un segmento recto seguido de uno curvo, creamos primero el recto haciendo dos clics, sin arrastrar al final. Seguidamente, nos situamos sobre el último punto de ancla hasta que el cursor de la pluma muestre un triángulo


En este ejemplo, el último punto creado es un vértice, porque no hemos modificado sus líneas de dirección (aunque podríamos haberlo hecho). Por lo tanto si hacemos otro clic, el segmento resultante será recto. Pero si queremos trazar un segmento recto después de un arco que termina en un punto suavizado, tendremos que transformarlo. Para ello basta con volver a hacer clic sobre él (sin arrastrar), con lo que se convierte en un punto de vértice.
Cuando lo que queremos es crear un punto de vértice que una dos segmentos curvos, podemos también hacerlo como hemos visto: crear un arco, y si el último punto es suavizado, convertirlo a un punto de vértice haciendo clic antes de crear el nuevo trazado.
Otra opción más rápida es utilizar la tecla Alt mientras manejamos las líneas de dirección del extremo final. Al pulsar la tecla, pasamos a controlar la dirección del siguiente segmento, como hacíamos al volver a hacer clic y arrastrar tras crear una recta.








DEGRADADOS EN ILLUSTRATOR
DESCUBRE COMO HACER DEGRADADOS AQUI
MALLA DE DEGRADADOS
La malla de degradados es una poderosa herramienta que se edita con los puntos de malla, controladores de dirección y relleno degradados. Es recomendable leer las secciones (preliminar) así como los (5 objetos básicos)... .
A un objeto de malla puede aplicarle (deformación de envolvente)... para producir una deformación y conseguir efectos de volumen, movimiento y relieve
Malla de degradados:
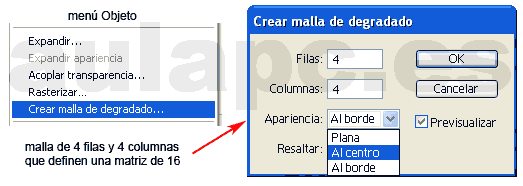
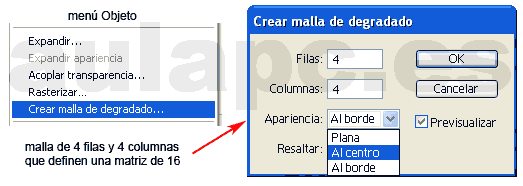
En el menú Objeto disponemos de la Malla de degradado que es una poderoas herramienta para crear objetos de malla. Podemos aplicar mallas a culaquier objeto excepto a trazados compuestos, objetos de texto e de imágenes enlazadas. Para crear una malla seleccionamos un objeto y con la herramienta Malla del menú de herramientas hacemos clic. Aparecerá una ventana como la que ves en la imagen siguiente, donde determinas el número de columnas y filas de la matriz de puntos de malla...

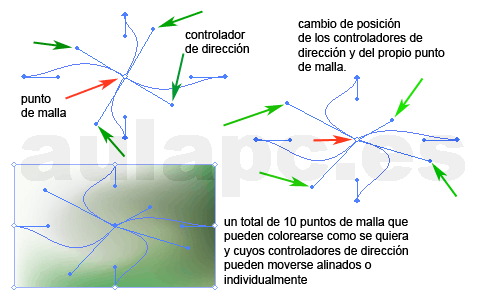
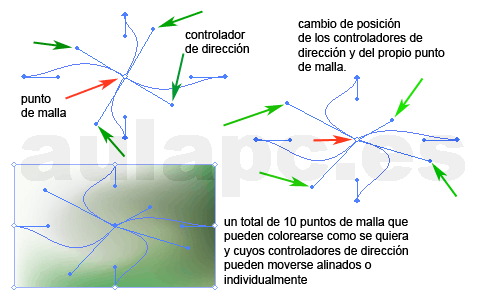
Una malla es una matriz de filas y columnas que definen puntos de malla. Cada punto de malla es como un punto de ancla, con las características siguientes: cada punto puede rellenarse con un degrado diferente, cada punto puede tener 4 controladores de dirección, cada punto de dirección puede moverse como un punto de ancla suavizado o como puntos de vértice. Esto nos permite que el el relleno degradado fluya en todas direcciones en cualquir forma creando volumenes con zonas de sobra y luz...
Se pueden añadir o quitar puntos de malla a la matriz de puntos, con la herramienta Malla. Se pueden arrastrar los puntos de malla y situar sus controladores de dirección. En la imagen siguiente podemos ver dos puntos de malla con controladores definidos, produce una distribución del relleno degrado no uniforme en distintas direcciones con efecto de volumen...

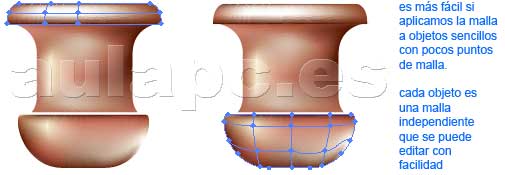
En la siguiente imagen tenemos un ejemplo: a) dibujamos un círculo (trazo cerrado de 4 puntos). b) seleccionamos el círculo. c) con la herramienta malla hacemos clic en el círculo. d) numero de columnas y filas (dos o cuatro, en ejemplo de la imagen) e) seleccionamos uno o varios puntos de malla y rellenamos con colores degradados distintos f) probamos posiciones con los controladores de dirección...

No es muy conveniente crear matrices de puntos de malla con muchas filas y columnas. Con la herramienta Malla podemos hacer clic en una linea de malla de pintura degradada y añadir un nuevo punto de malla. Con la tecla Alt presionada, podemos hacer clic en un punto de malla y borrarlo...
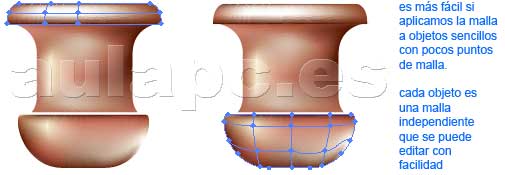
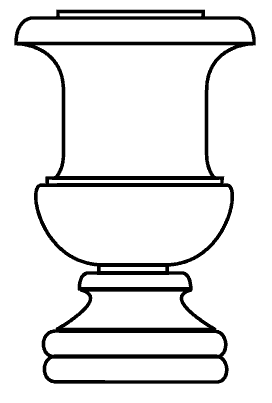
Con pequeñas mallas será más fácil crear objetos rellenos. En la imagen siguiente iniciamos el relleno de un jarrón.



PRÁCTICA
Imagen Original.
FOTOGRAFIA CALCADA CON HERRAMIENTA PLUMA
TIPOS DE LOGOS
Logotipo / Logo
El significado de logotipo o de logo (abreviatura de logotipo) suele estar distorsionado y se suele confundir con el significado de marca, de isologo o imagotipo (que explicaremos más adelante).De hecho, es la terminología de diseño que más comúnmente es aceptada de forma errónea, ya que en internet, lo que las personas más habitualmente suele buscar (y encontrar) cuando quieren que le diseñen su marca o identidad visual, es “diseño de logos” o “diseño de logotipos”.
Tanto es así, que tal y como explicamos al principio de este artículo, en TenTuLogo y otras empresas de diseño online nos vemos obligados a mostrarnos y posicionarnos en los buscadores con “diseño de logos” o “diseño de logotipos” ya que sino, de otro modo, sería mucho más complicado conectar con nuestros potenciales clientes.
Después de esta aclaración, vayamos con el significado real de logotipo:
Proviene del griego logos que significa “palabra“, y de typos: “golpe, marca del golpe, señal, imagen o escritura en forma de impronta”. Tipo también puede significar: “Piezas utilizadas en las imprentas que representan el juego de caracteres de un idioma.”Por definición según la RAE, “logotipo es el distintivo formado por letras, abreviaturas, etc., peculiar de una empresa, conmemoración, marca o producto.”
Es decir, en una marca es la representación verbal de una o varias palabras mediante signos tipográficos. No se refiere ni al icono ni al símbolo, solo a las palabras, a las tipografías.

Isotipo / Símbolo
Se refiere a la parte, generalmente icónica o más reconocible, de la disposición espacial en diseño de una marca ya sea corporativa, institucional o personal.Etimológicamente, Iso proviene del griego y significa igual. Un icono o una imagen de algo que se extrae de la realidad, trata de representar visualmente esa realidad, trata de buscar un “igual” de forma sintetizada o gráfica. Por lo tanto, Iso viene a significar icono y/o imagen.
En el mundo empresarial y corporativo, isotipo o símbolo viene a referirse a la imagen o sintetización que visualmente se intenta hacer de los valores, personalidad, carácter y principios de dicha empresa. Es por esto, que hacer un buen Isotipo es todo un arte y requiere de un profundo análisis de la empresa, creatividad y capacidad de síntesis, para que con los mínimos elementos, lograr el “Iso” de la empresa, es decir, el “igual” de la empresa de forma visual.
El icono de Nike, sería un perfecto ejemplo de isotipo, en donde con un solo trazo se logra transmitir muchos conceptos asociables a la marca, como movimiento, dinamismo, fuerza…
Sinónimos de isotipo: Icono, Símbolo.
Se podría hacer la siguiente clasificación de Isotipos o Símbolos:
- Monograma
- Anagrama
- Sigla
- Inicial
- Firma
- Pictograma
Monograma
Etimológicamente proviene del griego monos , prefijo cuyo significado es “único” o “uno sólo” y del griego gramma, “letra” o “escrito”.Según la RAE: “Cifra que como abreviatura se emplea en sellos y marcas.”
En este caso, la palabra “cifra” lógicamente no se refiere a un número, sino tal y como también define la RAE: “Enlace de dos o más letras, generalmente las iniciales de nombres y apellidos, que como abreviatura se emplea en sellos, marcas, etc.”
Es decir, corresponde a una variante del logotipo en la que son utilizadas una inicial o varias iniciales entrelazando los rasgos de unas letras con otras para formar un signo fundido en una sola unidad.

Anagrama
Tiene dos significados que pueden llevar a confusión:- Un anagrama (del griego ana: de nuevo, y grámma: letra) es una palabra o frase que resulta de la transposición de letras de otra palabra o frase. Por ejemplo: ROMA - AMOR - OMAR - MORA - RAMO
- También se refiere a un símbolo o emblema, especialmente el constituido por letras, por lo que guarda cierta similitud con el monograma.
Aunque técnicamente, el anagrama como parte del diseño de una marca, emplea letras o sílabas del nombre de la entidad que representa en forma “logotipada”. Es decir, en base a esas letras se crea una nueva palabra que se lee como tal. No confundir con las siglas, que se explican en el siguiente término.
El anagrama utiliza comúnmente contracciones que facilitan la denominación cuando ésta es demasiado extensa o difícil de aplicar gráficamente, por ejemplo IMPEX podría ser un anagrama de Importación y Exportación.
Sigla
Proviene del latín sigla que significa cifra o abreviatura.Según la RAE: Palabra formada por el conjunto de letras iniciales de una expresión compleja; p. ej., O(rganización de) N(aciones) U(nidas), – O(bjeto) V(olante) N(o) I(dentificado), - Í(ndice de) P(recios al) C(onsumo).
La sigla a diferencia del anagrama no tiene articulación fonética, es decir, que en el caso del anagrama se crea con las iniciales una nueva palabra que se lee como tal, mientras que en las siglas hay que leer letra a letra.
Y del monograma se diferencia en que en el caso de las siglas no se intenta crear un símbolo fundido en una sola unidad, sino que las letras están bien diferenciadas por separado.

Inicial
Proviene del latín initialis, que significa lo que pertenece o es relativo al origen o principio de las cosas.En el caso de una marca verbal, se refiere a la primera letra de una palabra o nombre de una persona, entidad o empresa, la cual se utiliza a modo de síntesis para identificar rápidamente la unidad de que se trate.

Firma
Es un término que casi no se emplea en el diseño gráfico para definir el elemento formal de una marca, sin embargo la firma ofrece una característica propia que viene heredada desde su misma concepción, pues se refiere al nombre, apellido, título o distintivo que una persona escribe de propia mano para dar autenticidad a un determinado producto.A la firma la podemos considerar como otra variante del logotipo, la cual es aplicada en la actualidad en productos o servicios normalmente de calidad o exclusivos, más frecuentemente cuando se quiere destacar la personalidad de una persona en concreto, es decir, cuando son productos o servicios “de autor”.

Pictograma
Del latín pictus, “pintado”, y -grama, “letra” o “escrito”.Según la RAE: Signo de la escritura de figuras o símbolos.
En diseño se trata de una marca diseñada en forma iconográfica. Es una forma de escritura que emplea figuras o símbolos producto de la síntesis de los objetos y formas de la realidad cotidiana.
Digamos que un pictograma trata de expresar con una imagen sintetizada una palabra. Los pictogramas en la antigüedad fueron utilizados como forma de escritura, como es el caso de los jeroglíficos, pero ahora son empleados principalmente para la elaboración de sistemas de señalización o como parte figurativa de las marcas, esto debido a su facilidad para cruzar las barreras del lenguaje hablado y escrito así como por su alta pregnancia.
Un pictograma se puede a su vez subdividir en dos tipos:
- Pictogramas figurativos: Son aquellos que buscan una representación reconocible de la realidad. Son formas fácilmente asociables a objetos, animales, frutas, etc. Normalmente, si hablamos de una marca comercial, se busca siempre encontrar la máxima síntesis sin perder el significado, ya que está demostrado que en diseño “menos es más”, por lo que en estas representaciones realistas, se suele jugar mucho con las siluetas y contornos de los objetos, eliminando todo detalle innecesario que no defina la esencia del objeto.
- Pictogramas abstractos: Son aquellos en los cuales no se encuentra (al menos de forma rápida) una relación evidente con algún elemento de la realidad. Son formas abstractas que destacan normalmente por sus sensaciones, mediante colores, formas y composiciones. En estos casos su fuerza y pregnancia suele residir normalmente en la pureza de la geometría y/o en el significado intrínseco y subliminal que tienen determinadas formas, grosores, líneas e inclinaciones, además claro está de los ya mencionados colores.

Isologo (o logosímbolo) e imagotipo
Vienen a significar casi lo mismo, ya que se trata de fundir las palabras isotipo y logotipo de 2 diferentes maneras. Por lo tanto, ambas palabras significan la interacción entre el logo y el isotipo, es decir, cuando una marca se compone de símbolo y palabra(s).Pero hay una diferencia fundamental entre estos dos términos casi iguales:
- Isologo (o logosímbolo): es el texto y el icono fundidos, no se pueden separar. El texto está dentro de la imagen o la imagen dentro del texto.
- Imagotipo: cuando existen ambos elementos pero están separados, comunmente el icono arriba y el texto debajo, o el icono a la izquierda y el texto a la derecha, etc. Eso ya es variable en cada caso y precisamente al estar independientes, tienen mucha mayor libertad para formar diversas composiciones.

Conclusiones:
Como ya se dijo al principio, existe una gran confusión en general a cerca de todos estos términos, y para los estudios de diseño online como el nuestro, que compiten con otros estudios de diseño para posicionarse en los primeros puestos de los buscadores, se complica la cosa, ya que se genera un conflicto entre poner “lo correcto” o lo que la mayoría entendería y encontraría.Ya no solo es que nos encuentren en los buscadores, sino que si pones “diseño de isologos e imagotipos” en vez de “diseño de logos”, muchos no pensarían que están en el lugar adecuado. O incluso con “Identidad visual” tampoco entenderían mucho, siendo la expresión “Imagen de marca” la que entenderían en su defecto, que tal y como se pudo leer en este artículo, estaría mal dicho, ya que la imagen de marca no se diseña sino que es la suma de conceptos que una persona tiene en su mente a cerca de una marca, en base no solo al diseño sino a la publicidad, el marketing, la calidad, precio, servicio, etc.
martes, 31 de julio de 2012
Mandalas (trabajo en illustrator)
¿Que es un Mandala?
Mandala es una palabra que en sánscrito, quiere decir círculo sagrado. Algunos lo llaman 'el laberinto de los círculos'.Se utiliza para meditar, concentrar energía, equilibrar los desordenes, producidos por diferentes factores, que alteran y desestabilizan.
El mandala es un símbolo circular, que se encuentra desde el comienzo de la humanidad. Las diferentes culturas coinciden en que conduce hacia el camino a la unidad del ser.
La realización de mandalas es eficaz para armonizar, estabilizar y controlar estados de crisis, ansiedad, y desequilibrios.
.La utilización de los mandalas se remonta desde los tiempos antiguos, hay grabados en las pirámides egipcias donde muestra que utilizaban la fuerza de los mandalas para su concentración, energización del lugar, meditación profunda, para elevar el nivel de conciencia, Hay papiros que muestran la utilización de mandalas dentro de las casas para mejor la captación de energía y crear ambiente de armonía y balance, o para transmutar la energía negativa en positiva.
También se ha encontrado el uso de mandalas en las civilizaciones druidas (España).
En la civilización china, hay varias formas de mandalas, hoy son usados para generar abundancia y prosperidad en el trabajo o para fortalecer la salud.
En la actualidad, se utilizan los mandala, preparados con diferentes materiales y colores especificos, para alcanzan diferentes objetivos. .En algunas ocasiones también se realizan con volúmenes ( bronce o arcilla)
En ciertas tradiciones fue usado para fomentar el valor ante cualquier situación. Desde tiempos remotos, los mandalas fueron utilizados por los sabios, y sacerdotes en sus meditaciones, sanaciones, en complejos rituales de diferentes culturas y regiones orientales, en el hinduismo, el tantrismo, el budismo, el lamaísmo tibetano, etc.
Su meta es fomentar la concentración de la energía en un solo punto durante la meditación.
Los mandalas tradicionales, los grandes mandalas de la tradición hindú, suelen ser imágenes enormemente complejas, que incluyen letras sánscritas y deidades que se quieran asimilar.
A veces parecen laberintos auténticos. El denominador común es el círculo (unos o varios) que rodea un núcleo interno, además puede ir acompañado de otras figuras geométricas como el cuadrado o el triángulo. Mircea Eliade, dice 'es a la vez una imagen del Universo y una teofanía'.
El anillo externo del mandala consiste en una 'barrera de fuego', que por una parte prohibe el acceso a los no iniciados, pero por otra, simboliza el conocimiento metafísico que 'quema la ignorancia'.
Jüng considera que el hombre moderno está desintegrado, separado de sí-mismo, por esto dice:
' Hoy día el símbolo geométrico del círculo ha vuelto a desempeñar un papel importante…' El círculo es un símbolo de la psique. El cuadrado es un símbolo de materia terrenal, del cuerpo y de la realidad.' 'La frecuencia con que surgen el cuadrado y el círculo no debe desdeñarse, esas formas aparecen, a veces, como si fuesen gérmenes de un nuevo crecimiento
Ejemplo:
lunes, 2 de julio de 2012
MANUAL DE IDENTIDAD COORPORATIVA
CONSULTA SOBRE MANUAL DE IDENTIDAD COORPORATIVA
1. Manual de
identidad corporativa (M.I.C)
2. Empaques-
código de barras- QR
3. ¿Que es
el M.I.C?
4. Objetivo
y propósito
5. ¿Que debe
llevar?
6. ¿Que es
la planimetría de un logo?
7. ¿Que es
la publicidad P.O.P? (ejemplos)
8. ¿Que son
los empaques? (historia): 1. tipos
2. Materiales
3. Objetivos
9. ¿Que son
los códigos de barra? - tipos
10. ¿Que son
los códigos QR?
ILLUSTRATOR:
1. manual de identidad corporativa (M.I.C)
2. empaques- codigo de barras- QR
3.q es el M.I.C
4. objetivo y proposito
5.que debe llevar
6. q es la planimetria de un logo
7. q es la publicidad P.O.P (ejemplos)
8. q son los empaques (historia) : 1. tipos
2. materiales
3. objetivos
9.q son los codigos de barra- tipos
10. q son los codigos QRManual de identidad corporativa
1. manual de identidad corporativa (M.I.C)
2. empaques- codigo de barras- QR
3.q es el M.I.C
4. objetivo y proposito
5.que debe llevar
6. q es la planimetria de un logo
7. q es la publicidad P.O.P (ejemplos)
8. q son los empaques (historia) : 1. tipos
2. materiales
3. objetivos
9.q son los codigos de barra- tipos
10. q son los codigos QRManual de identidad corporativa
El manual de identidad corporativa es un documento en el que se diseñan
las líneas maestras de la imagen de una compañía, servicio, producto o
institución. En él, se definen las normas que se deben seguir para imprimir la
marca y el logotipo en los diferentes soportes internos y externos de la
compañía, con especial hincapié en aquellos que se mostrarán al público.
El manual describe los signos
gráficos escogidos por la compañía para mostrar su imagen así como todas sus
posibles variaciones: forma, color, tamaño, etc. En el mismo, se explica su
forma, oportunidad y lugar de utilización mediante la inclusión de ejemplos
gráficos. Se muestran también las normas prohibitivas de sus aplicaciones. También
se incluyen los colores y las tipografías corporativas.
Los contenidos del manual se agrupan básicamente en dos grandes
capítulos:
Normas
básicas de construcción y desarrollo de la identidad corporativa.
Aplicación del logotipo en las
distintas plataformas de comunicación: papelería: papel de carta, sobres,
facturas, albaranes, tarjetas de visita, carteles, indicadores, parque móvil
camiones, furgonetas de reparto, uniformes del personal y otros dependiendo de
los requerimientos de la institución.
Objetivo
El manual tiene como objetivo,
evitar que se tome la identidad de una empresa y se realicen interpretaciones
personales que no estén ajustadas a una determinada línea de diseño.
El objetivo es que pueda ser visto y utilizado
por cualquier persona dentro de la empresa, puesto que la identidad afecta a toda la
organización.
Por tanto debe ser simple y coherente, así como claro en cuanto a lenguaje y gráficos. Otra de las premisas que debe cumplir un buen manual es que no sea cerrado, sino que prevea modificaciones o futuras aplicaciones, es decir que tenga un cierto carácter abierto. Mediante un manual lo que realizamos es en realidad un estudio extensivo de los elementos básicos, así como el desarrollo de una serie de plantillas para la comunicación de la empresa. Dependiendo de la entidad de la misma esos elementos comunicativos serán más o menos extensos y cubrirán tanto la comunicación interna como la externa.
Por tanto debe ser simple y coherente, así como claro en cuanto a lenguaje y gráficos. Otra de las premisas que debe cumplir un buen manual es que no sea cerrado, sino que prevea modificaciones o futuras aplicaciones, es decir que tenga un cierto carácter abierto. Mediante un manual lo que realizamos es en realidad un estudio extensivo de los elementos básicos, así como el desarrollo de una serie de plantillas para la comunicación de la empresa. Dependiendo de la entidad de la misma esos elementos comunicativos serán más o menos extensos y cubrirán tanto la comunicación interna como la externa.
¿Que debe incluir un manual de entidad corporativa?
Partes En Las Que Se Divide Un Manual De
Identidad Corporativa
v Presentación Introducción
v Reseña Histórica
v Objetivos del programa
v Vocabulario
v Signos de identidad
v Emblema
v Símbolo
v Logotipo
v Gama cromática Cuatricromía
v Tramas permisibles
v Normas Básicas
v Disposición formal de los colores
v Control de un solo color
v Control del diapo
v Negro y escalas de grises
v Control de proporción
v Normas tipográficas
v Normas complementarias
v Control de sombras
v Control de rotación
v Control de deformación
v Aplicaciones
v Papelería
v Papelería administrativa
v Indumentaria
v Fachada
v Transporte
v Anexos desprendibles
v Artes finales
v Carta de colores
EMPAQUES-CODIGOS DE BARRAS-QR
- Permite
a los usuarios vean videos de productos, y disfruten de las funciones
detalladas de los productos, especificaciones y accesorios recomendados.
- Ofrecer
a los consumidores información adicional del producto que no está
generalmente disponible en la tienda, Tales como recetas, imagenes,
videos, promociones, etc.
- Mejorar
la experiencia de compra para el consumidor, ofreciéndoles el
asesoramiento y el conocimiento que se busca.
- Es
una nueva manera de atraer a los compradores y hacer que se decidan por el
producto en el punto de venta.
- Permite
interacción inmediata del consumidor con el producto a un muy bajo costo.
Los Códigos
QR se han vuelto una de las mejores herramientas de marketing directo, gracias a la penetración de los Smartphone
en la vida cotidiana y porque permiten medir de manera tangible la respuesta de
un usuario a la marca.
El sitio Marketing Directo señala que los Quick Response Barcode o QR son un código de barras bidimensional que sirve para almacenar información que originalmente se usaban en la industria de la logística y el transporte.
El sitio Marketing Directo señala que los Quick Response Barcode o QR son un código de barras bidimensional que sirve para almacenar información que originalmente se usaban en la industria de la logística y el transporte.
Creados en 1994 por la
compañía japonesa Denso-Wave,
estos códigos de barras sirven para el cifrado de direcciones de internet y al pasar el Smartphone permiten el acceso
a contenido web exclusivo. De hecho en Japón tienen tal penetración, que son
usados en papeleos oficiales como el visado del pasaporte.
La modulación por impulsos codificados (MIC o PCM)
por sus siglas inglesas de Pulse Code Modulation) es un procedimiento de modulación utilizado para transformar una señal analógica en una secuencia de bits (señal digital), este método fue inventado por Alec Reeves en 1937. Una trama o stream PCM es una representación digital de una señal analógica en donde la magnitud de la onda analógica es tomada en intervalos uniformes (muestras), cada muestra puede tomar un conjunto finito de valores, los cuales se encuentran codificados.IM
PUBLICIDAD POP
Son llamados los "vendedores silenciosos" el material de Publicidad en el Punto de Venta (POP en su traducción al inglés), se ha ido reconociendo y utilizando mas agresivamente y cada vez en más cantidad, especialmente durante las últimas décadas. Esto se debe indiscutiblemente a la necesidad del vendedor de proporcionar al cliente ayuda, resolver dudas, impulsarlo y finalmente conseguir cerrar muchas más ventas. Se ha dicho en numerosas ocasiones que el comprador actual no solo está mejor educado, sino que exige más, mejor y completa información sobre lo que compra.
Respondiendo a la carencia de vendedores bien calificados, la cantidad de posibles puntos de venta, las empresas pequeñas, medianas y grandes, están recurriendo en mayor grado a estos "vendedores silenciosos", en forma de empaques informativos, exhibidores, decoraciones de góndolas, y presentaciones innovadoras de merchandising.
El resultado ha sido una proliferación de empresas que producen elementos y material que procura tender la mano al comprador mientras está dentro de la tienda, le comunica y estimula un último mensaje antes que haga la compra, lo cual puede ser decisivo al momento de elegir una marca. Junto con ello se han desarrollado ingeniosos materiales de merchandising que se han convertido en instrumentos esenciales en la venta al detal, llamado corrientemente material POP.
Las tiendas de venta al detal son las que más pueden beneficiarse de material POP de calidad, aunque cualquier empresa que reciba público en sus instalaciones puede aprovecharse de estos auxiliares de venta, incluyendo bancos, instituciones de gobierno, universidades y hospitales, entre otros sean vendedores de productos o de servicios.
Mientras muchos otros medios se encuentran restringidos, sin tomar en cuenta las restricciones impuestas a los cigarrillos y al licor, la publicidad en el Punto de Venta no tiene limitaciones de ninguna especie, salvo la del buen gusto, o simplemente un ultimo impulso que puede llevar al comprador en ultimo momento a cambiarse de marca. Dentro de la tienda, es en el momento que el comprador está decidiendo una compra, lo cual nos dice que es el mejor momento y lugar para anunciar.
Incluso en las tiendas que por vocación no son de auto-servicio, el material POP puede alentar las ventas por impulso. Esto puede ser un factor importante para diferenciar un negocio, producto o marca de sus competidores.
Algunas ventajas del material POP
Incrementa la Imagen del producto: Con la falta de ayuda sólida en la venta, el fabricante puede enviar mensajes completos y claros al consumidor sobre las características y ventajas de su producto o de su marca. Ello puede representa una gran oportunidad para reforzar la marca a sus clientes e introducir el producto a clientes potenciales.
Incrementa Ventas: La publicidad en el Punto de Venta, en la forma de material POP, ha demostrado tener impacto positivo en el comportamiento de compra de los clientes. Como se conoce bien, muchas compras son espontáneas, no planificadas, y en ese caso la publicidad POP tiene un poderoso efecto en la decisión de compra.
Reduce Gastos de Publicidad: Ningún comerciante puede anunciar todos los artículos de su tienda por medio de anuncios en periódicos, internet, radio y menos TV. Empleando material POP dentro de la tienda se puede anunciar con eficacia las líneas de productos que se vende en la tienda, quienes pasen frente o entren al local.
Tipos de material POP
Existen una gran cantidad de materiales POP, solo limitado por la imaginación y la capacidad de desarrollo de su agencia de diseño. Algunos que han demostrado ser exitosos en toda clase de comercio son:
Mesones Demostradores. A menudo usados en los auto-servicio, son presentaciones en las cuales también puede promoverse artículos especiales o eventos futuro. Tiene mayor efecto cuando están cerca de las salidas de la tienda.
Estantería de Demostración. Es un display corrientemente suministrado por los fabricantes. Son una buena forma para organizar las mercaderías por categorías en las tiendas. Algunos tienen gráficos a todo color, para resaltar marcas o productos.
Banners, Carteles, Habladores. Estos elementos son eficaces para promocionar marcas o productos en las tiendas. La utilización de demasiados elementos de este tipo de material POP no es conveniente, Debe tenerse siempre un buen balance entre la presentación de las mercaderías y el material de publicidad en el punto de venta.
LOS EMPAQUESEeee
EE,,AMCXNDWI E
LOS EMPAQUESEMPAQUES
El término empaque se refiere
a todos los recipientes en los que los productos son
envasados para su venta al consumidor. Cuando nuestros ancestros empiezan a
valorar sus bienes, la necesidad de protegerlos los lleva a usar jícaras, pieles de
animales y hojas como envoltorios. Es así como nace el empaque.
En el siglo XVII los curanderos empiezan a empaquetar su mercancía en
envoltorios de papel grabados con sus firmas y las tabaquerías utilizan empaques
impresos para sus productos.
Para finales del siglo XVIII los empaques eran grabados artesanalmente en
imprentas de madera con papel hecho a mano. Ya entonces era posible encontrar
en el mercado productos como cerveza embotellada, condimentos y ungüentos
en bote y sobres de papel para tabaco y té. Hacia 1798 inicia la industria del
empaque en América. En ese entonces se empezaban a utilizar la máquina para
hacer papel y la litografía.
A principios del siglo XIX los ferrocarriles y los barcos de vapor trasatlánticos
facilitaron el desplazamiento de mercancías desde lugares remotos. Ello se tradujo
en la posibilidad de que las familias trabajadoras pudieran comprar grandes
cantidades de productos a precios razonables.
La comida enlatada es un ejemplo de productos básicos cuya popularidad
trascendió a través de los siglos, gracias a que el empaque era ligero, resistente y
lo suficientemente barato para tirarlo después de usarlo.
La publicidad ha sido de gran ayuda para la industria del empaque. A finales del
siglo XIX pueden verse ilustraciones de productos en periódicos, catálogos y
carteles, en las que se muestran los empaques de la época, y se demuestra que
un envase atractivo no sólo protege el contenido; también ayuda a venderlo.
Muchos de los productos que a principios del siglo XIX eran considerados de lujo,
cien años después fueron vistos como bienes comunes. Para ese entonces, todos
los materiales básicos de los envases que hoy usamos se empleaban de manera
regular. El plástico llegó en 1912, en forma de pliegos de celofán, y revolucionó el
mundo del empaque.
envasados para su venta al consumidor. Cuando nuestros ancestros empiezan a
valorar sus bienes, la necesidad de protegerlos los lleva a usar jícaras, pieles de
animales y hojas como envoltorios. Es así como nace el empaque.
En el siglo XVII los curanderos empiezan a empaquetar su mercancía en
envoltorios de papel grabados con sus firmas y las tabaquerías utilizan empaques
impresos para sus productos.
Para finales del siglo XVIII los empaques eran grabados artesanalmente en
imprentas de madera con papel hecho a mano. Ya entonces era posible encontrar
en el mercado productos como cerveza embotellada, condimentos y ungüentos
en bote y sobres de papel para tabaco y té. Hacia 1798 inicia la industria del
empaque en América. En ese entonces se empezaban a utilizar la máquina para
hacer papel y la litografía.
A principios del siglo XIX los ferrocarriles y los barcos de vapor trasatlánticos
facilitaron el desplazamiento de mercancías desde lugares remotos. Ello se tradujo
en la posibilidad de que las familias trabajadoras pudieran comprar grandes
cantidades de productos a precios razonables.
La comida enlatada es un ejemplo de productos básicos cuya popularidad
trascendió a través de los siglos, gracias a que el empaque era ligero, resistente y
lo suficientemente barato para tirarlo después de usarlo.
La publicidad ha sido de gran ayuda para la industria del empaque. A finales del
siglo XIX pueden verse ilustraciones de productos en periódicos, catálogos y
carteles, en las que se muestran los empaques de la época, y se demuestra que
un envase atractivo no sólo protege el contenido; también ayuda a venderlo.
Muchos de los productos que a principios del siglo XIX eran considerados de lujo,
cien años después fueron vistos como bienes comunes. Para ese entonces, todos
los materiales básicos de los envases que hoy usamos se empleaban de manera
regular. El plástico llegó en 1912, en forma de pliegos de celofán, y revolucionó el
mundo del empaque.
Código de barras
Código de barras EAN13
El código de barras es
un código basado en la representación mediante un conjunto de líneas paralelas
verticales de distinto grosor y espaciado que en su conjunto contienen una
determinada información. Es decir, las barras y espacios del código representan
pequeñas cadenas de caracteres.
De este modo, el código de
barras permite reconocer rápidamente un artículo de forma única, global y no
ambigua en un punto de la cadena
logística y así poder realizar inventario o consultar sus características asociadas.
Actualmente, el código de
barras está implantado masivamente de forma global.
La correspondencia o mapeo
entre la información y el código que la representa se denomina simbología. Estas simbologías pueden ser clasificadas en
grupos atendiendo a dos criterios diferentes:
- Continua o discreta: en las simbologías continuas los caracteres
comienzan con un espacio y en el siguiente comienzan con una barra (o
viceversa). Sin embargo, en las simbologías discretas los caracteres
comienzan y terminan con barras y el espacio entre caracteres es ignorado
y generalmente de poca anchura.
- Bidimensional o multidimensional: En las simbologías bidimensionales las
barras pueden ser anchas o estrechas. Sin embargo, las barras en las
simbologías multidimensionales son múltiplos de una anchura determinada (X). De esta forma, se emplean barras
con anchura X, 2X, 3X, y 4X.
La primera patente de código
de barras fue registrada en octubre de 1952 (US Patent #2,612,994) por los inventores Joseph Woodland, Jordin Johanson y Bernard Silver en Estados Unidos. La implementación fue posible gracias al trabajo
de los ingenieros Raymond Alexander y Frank Stietz. El
resultado de su trabajo fue un método para identificar los vagones del ferrocarril utilizando un sistema automático. Sin embargo, no
fue hasta 1966 que el código de barras comenzó a utilizarse comercialmente y no un
éxito comercial hasta 1980.
Nomenclatura básica
- Módulo: Es la unidad mínima o básica de un código. Las barras y espacios
están formados por un conjunto de módulos.
- Barra: El elemento oscuro dentro del código. Se hace corresponder con el
valor binario 1.
- Espacio: El elemento claro dentro del código. Se hace corresponder con el
valor binario 0.
- Carácter: Formado por barras y espacios. Normalmente se corresponde con un
carácter alfanumérico.
Funciones técnicas de los
caracteres contenidos en un código de barras:
1: Quiet Zone.
2: Carácter inicio (derecha), Carácter terminación (izquierda).
3: Carácter de datos.
4: Checksum.
1: Quiet Zone.
2: Carácter inicio (derecha), Carácter terminación (izquierda).
3: Carácter de datos.
4: Checksum.
Ejemplo de datos contenidos en
un código de barras GTIN 13:
- P: prefijo GS1 (por
ejemplo, el número 84 correspondería a España)
- Código de empresa: código
asignado a las empresas registradas (5 - 8 dígitos)
- Código de producto:
dígitos en blanco para el propietario de la marca
- C: dígito de control.
Situación en el producto
Código de barras en un billete bancario libanés, principios del siglo XXI
Los códigos de barras se
imprimen en los envases, embalajes o etiquetas de los productos. Entre sus requisitos básicos se
encuentran la visibilidad y fácil legibilidad por lo que es imprescindible un
adecuado contraste de colores. En este sentido, el negro sobre fondo blanco es
el más habitual encontrando también azul sobre blanco o negro sobre marrón en
las cajas de cartón ondulado. El código de barras lo imprimen los fabricantes
(o, más habitualmente, los fabricantes de envases y etiquetas por encargo de
los primeros) y, en algunas ocasiones, los distribuidores.
Para no entorpecer la imagen
del producto y sus mensajes promocionales, se recomienda imprimir el código de
barras en lugares discretos tales como los laterales o la parte trasera del
envase. Sin embargo, en casos de productos pequeños que se distribuye
individualmente no se puede evitar que ocupe buena parte de su superficie:
rotuladores, barras de pegamento, entre otros.
Tipos de códigos de barras
Los códigos de barras se
dividen en dos grandes grupos: los códigos de barras lineales y los códigos de
barras de dos dimensiones.
Códigos de barras lineales
- EAN
- Code 128
- Code 39
- Code 93
- Codabar
Códigos de barras bidimensionales
PDF417
Artículo principal: PDF417.
Es un código multifilas,
continuo, de longitud variable, que tiene alta capacidad de almacenamiento de
datos. El código consiste en un patrón de marcas (17,4), los subjuegos están
definidos en términos de valores particulares de una función discriminadora,
cada subjuego incluye 929 codewords (925 para datos, 1 para los
descriptores de longitud y por lo menos 2 para la corrección de error)
disponibles y tiene un método de dos pasos para decodificar los datos
escaneados. Es un archivo portátil de datos (Portable Data File), tiene una
capacidad de hasta 1800 caracteres numéricos, alfanuméricos y especiales. El
código contiene toda la información, no se requiere consultar a un archivo.
Cuenta con mecanismos de detección y corrección de errores: 9 niveles de
seguridad lo que permite la lectura y decodificación exitosa aun cuando el daño
del código llegue hasta un 40%.
Se usa en:
- Industria en general.
- Sistemas de paquetería:
cartas porte.
- Compañías de seguros:
validación de pólizas.
- Instituciones
gubernamentales: aduanas.
- Bancos: remplazo de
tarjetas y certificación de documentos.
- Transportación de
mercadería: manifiestos de embarque.
- Identificación personal y
foto credencial.
- Registros públicos de la
propiedad.
- Testimonios notariales.
- Tarjetas de circulación.
- Licencias de manejo.
- Industria electrónica.
Datamatrix
Cada símbolo tiene regiones de
datos, que contienen un juego de módulos cuadrados nominales en un arreglo
regular. En grandes símbolos ECC 200, las regiones de datos están separadas por
patrones de alineamiento. Puede codificar hasta 2335 caracteres en una
superficie muy pequeña. Desarrollado en 1989 por International Data Matrix Inc.
La versión de dominio público es la ECC 200, desarrollada también por
International Data Matrix en 1995.
Se usa en:
- Identificación y control
de partes componentes (según AIAG: Automotive Industry Action Group).
- Control y prevención de
productos en expiración o que han sido "recalled".
- Codificación de dirección
postal en un símbolo bidimensional (usos en el servicio postal para
automatizar ordenado del correo).
- Marcado de componentes
para control de calidad.
- Los componentes
individuales son marcados identificando al fabricante, fecha de
fabricación y número de lote, etc.
- Etiquetado de desechos
peligrosos(radioactivos, tóxicos, etc.) para control y almacenamiento a
largo plazo.
- Industria farmacéutica,
almacenamiento de información sobre composición, prescripción, etc.
- Boletos de lotería,
información específica sobre el cliente puede codificarse para evitar la
posibilidad de fraude.
- Instituciones
financieras, transacciones seguras codificando la información en cheques.
Código QR
Existe la posibilidad de que
los particulares y los comercios y hostelería pongan el código QR de los
locales y establecimientos []
Ventajas del código de barras
Entre todas las primeras
justificaciones de la implantación del código de barras se encontraron la
necesidad de agilizar la lectura de los artículos en las cajas y la de evitar
errores de digitación. Otras ventajas que se pueden destacar de este sistema
son:
- Agilidad en etiquetar
precios pues no es necesario hacerlo sobre el artículo sino simplemente en
el lineal.
- Rápido control del stock
de mercancías.
- Estadísticas comerciales.
El código de barras permite conocer las referencias vendidas en cada
momento pudiendo extraer conclusiones de mercadotecnia.
- El consumidor obtiene una
relación de artículos en el ticket de compra lo que permite su
comprobación y eventual reclamación.
- Se imprime a bajos
costos.
- Posee porcentajes muy
bajos de error.
- Permite capturar rápidamente
los datos.
- Los equipos de lectura e
impresión de código de barras son flexibles y fáciles de conectar e
instalar.
- Permite automatizar el
registro y seguimiento de los productos.
La información se procesa y
almacena con base en un sistema digital binario donde todo se resume a
sucesiones de unos y ceros. La memoria y central de decisiones lógicas es un
computador electrónico del tipo estándar, disponible ya en muchas empresas
comerciales y generalmente compatible con las distintas marcas y modelos de preferencia
en cada país. Estos equipos permiten también interconectar entre sí distintas
sucursales o distribuidores centralizando toda la información. Ahora el
distribuidor puede conocer mejor los parámetros dinámicos de sus circuitos
comerciales, permitiéndole mejorar el rendimiento y las tomas de decisiones, ya
que conocerá con exactitud y al instante toda la información proveniente de las
bocas de venta estén o no en su casa central. Conoce los tiempos de permanencia
de depósito de cada producto y los días y horas en que los consumidores
realizan sus rutinas de compras, pudiendo entonces decidir en qué momento debe
presentar ofertas, de qué productos y a qué precios.
Entre las pocas desventajas
que se le atribuyen se encuentra la imposibilidad de recordar el precio del
producto una vez apartado del lineal.
Combinaciones de colores
Para facilitar la lectura del
código de barras, se aplica un contraste alto entre los componentes oscuros y
claros del código.
- En la localidad china de Lingang New City, los arquitectos alemanes Gerkan, Marg und Partner diseñaron una singular edificación, caracterizada por un gigantesco código de barras en su fachada.[
Ejemplo de aplicaciones
- Control de inventario
- Control de movimiento
- Control de acceso
- Punto de venta
- Control de calidad
- Control de embarques y
recibos
- Control de documentos y
rastreos de los mismos
- Rastreos preciso en
actividades
- Rastreos precisos de
bienes transportados
- Facturación
- Servicio de bibliotecas
1. manual de identidad corporativa (M.I.C)
2. empaques- codigo de barras- QR
3.q es el M.I.C
4. objetivo y proposito
5.que debe llevar
6. q es la planimetria de un logo
7. q es la publicidad P.O.P (ejemplos)
8. q son los empaques (historia) : 1. tipos
2. materiales
3. objetivos
9.q son los codigos de barra- tipos
10. q son los codigos QR
Suscribirse a:
Entradas (Atom)

















